
In today’s fast-paced digital world, it’s useless to make a website that is not responsive. Last year, the number of Smartphone users using the internet surpassed the number of computer users. Millions of people throughout the world are ditching their desktops in favor of smartphones and tablets. So the best way to reach your customers today is by revamping your site using a responsive web design.
Previously, the websites were designed and optimized with only computers in mind, but now with the uprising of Smartphones and tablets, the websites that are non-responsive are looking to get a huge makeover to fit in their viewers’ smartphones and tablets.
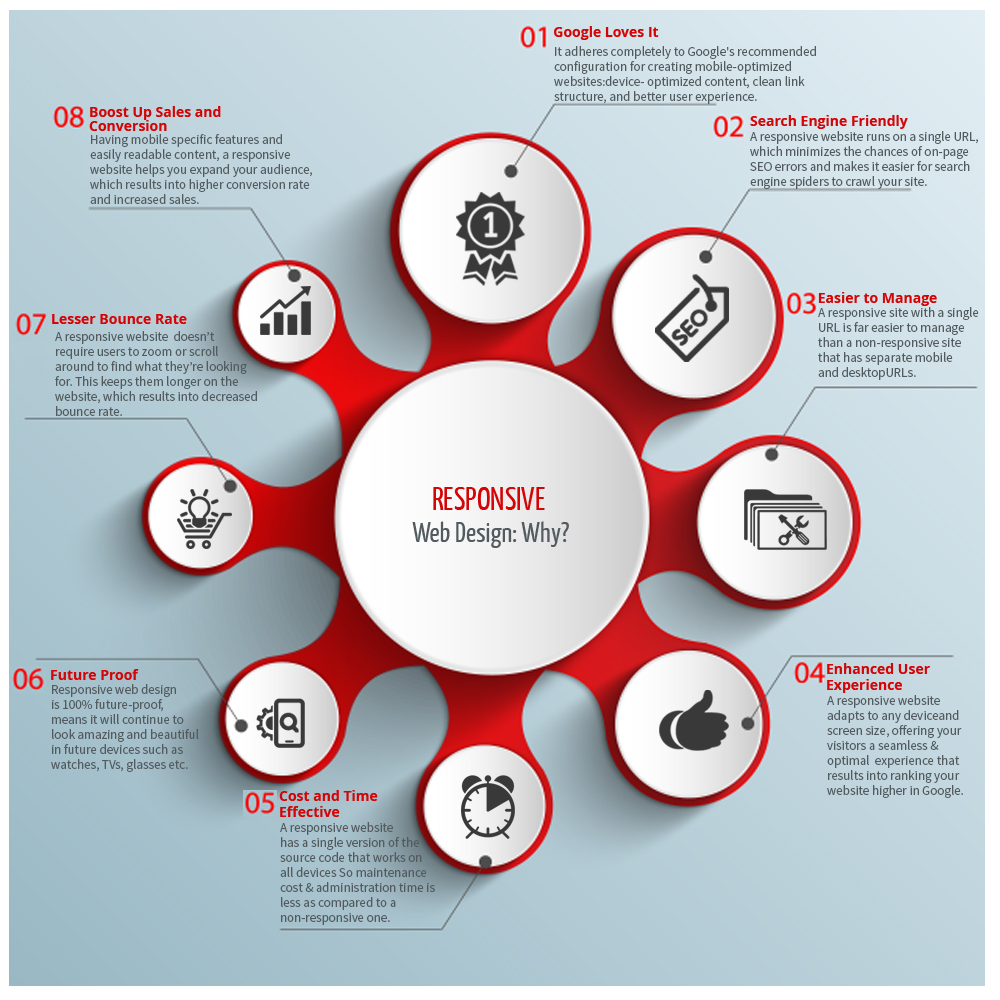
What is responsive web design and why is it important?
Responsive designing is the best approach to build a website that offers an optimal viewing experience across a plethora of devices. Before the invention of smartphones and tablets, designers and developers had only one major challenge to deal with, i.e. to create the best possible layout for a desktop/laptop screen. However, viewing websites on devices like smartphones and tablets is not the same as viewing it on computers and laptops. Factors such as wider resolution screens, flexible layouts, fluid images, and many more have become the latest challenges while building a responsive website. Unlike non-responsive websites, responsive websites are easy to navigate and provide a great user experience.
SEO benefits of using a Responsive web design:
• No need for multiple URLs
Put simply, Adaptive website designs expect you to build different websites either by separate URLs or by separate CSS/HTML code. In comparison to this, responsive website design protects you from a few headaches of maintaining different URLs or different CSS codes. A responsive website design needs only a single URL for multiple devices.
• Seamless user experience
Responsive websites provide a better user-experience than those sites that are non-responsive. For example, you don’t need to zoom in and zoom out the text or images on your device. Instead, all of the content automatically adjusts to the device’s screen. This flexibility feature makes the process of reading and navigation easier for users on your site.
• Google loves responsive websites
Something massive has happened to the non-responsive websites after the launch of Google’s Mobilegeddon algorithm. A wide range of non-responsive websites which were hit by Mobilegeddon are facing big issues like a huge drop in rankings, lower website traffic, and more. The main purpose of this update is to target those sites that are not mobile friendly. If your site is not responsive, it’s the right time to upgrade your site and make it responsive. Google is highly recommending responsive sites that are legible and easy-to-use on different handheld devices like smartphone and tablets. Google expects designers and developers to create the sites that are mobile-friendly and attractive. Whether users are accessing the internet on their tablets, phones or any other devices, creating a simple and intuitive website design that impresses users should be your main goal.
• Boost traffic and lower bounce rate
Poor website traffic and huge bounce rate are a nightmare for any website owner. If your website is facing these issues then something is definitely wrong with your website. Pay attention to your website and see how to increase website traffic and lower the bounce rate on your site. If your website is not-responsive, the foremost step is to make your website responsive. Responsive website design’s easy-to-use navigation and simple interface can drive huge traffic to your site. It increases ROI, boost customer engagement and give you an edge over the competition. If you’re still using a non-responsive website for your business, these aforementioned responsive design features will surely compel you to switch from a non-responsive website design to a responsive design.




 June 22, 2015
June 22, 2015